HTML and CSS Fluency -
(2017 - 2018)
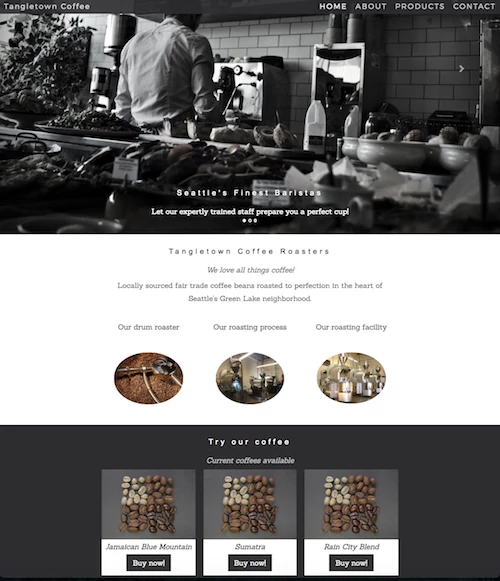
As a student of the Seattle University Web Development
Certificate program, I created appealing web designs using
HTML, CSS, SASS and LESS. I also utilized best practices and
web standards in web design by using mockups and wireframes
to assist with developing static and dynamic websites.
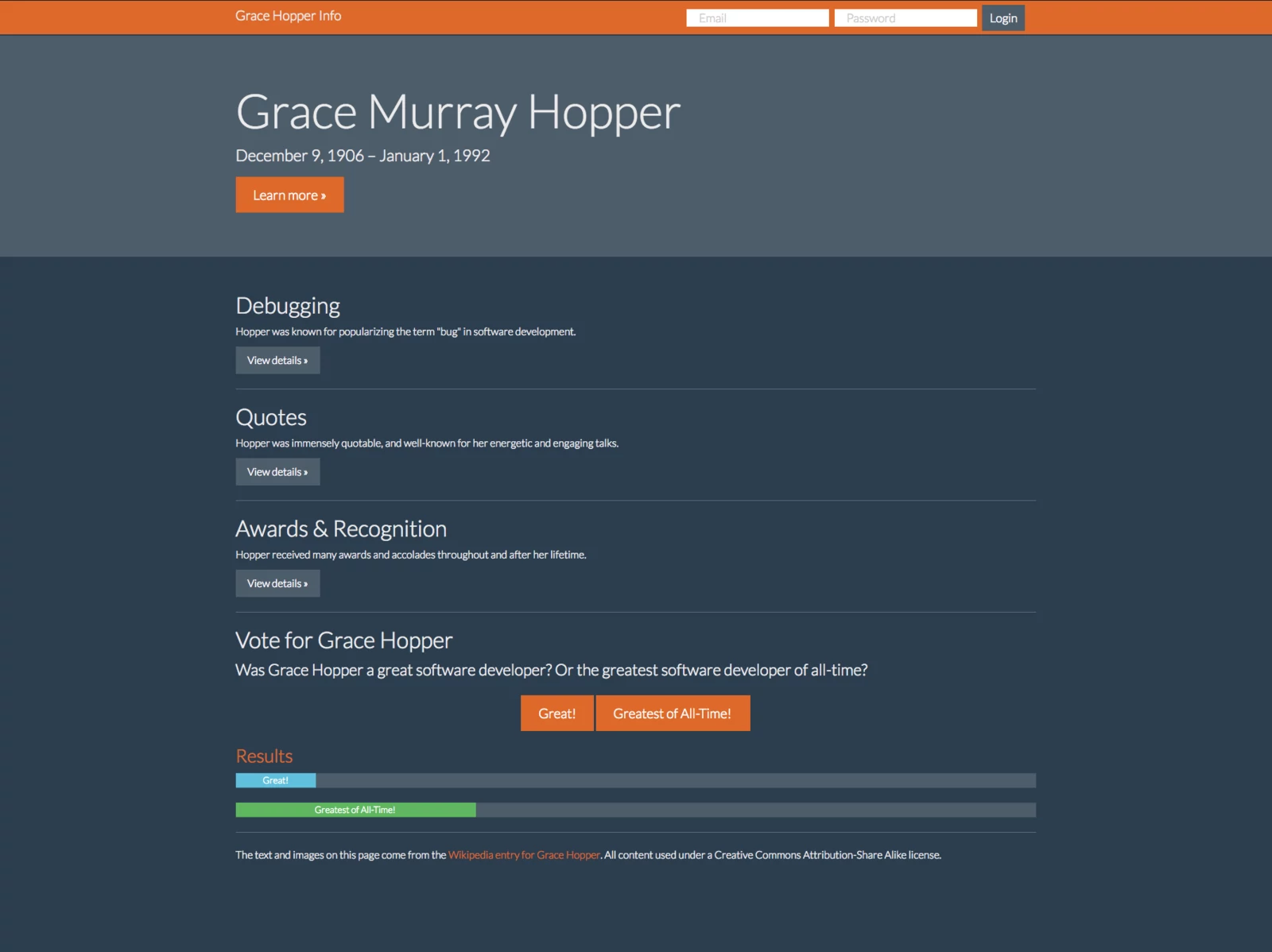
JavaScript Programming -
(2017 - 2018)
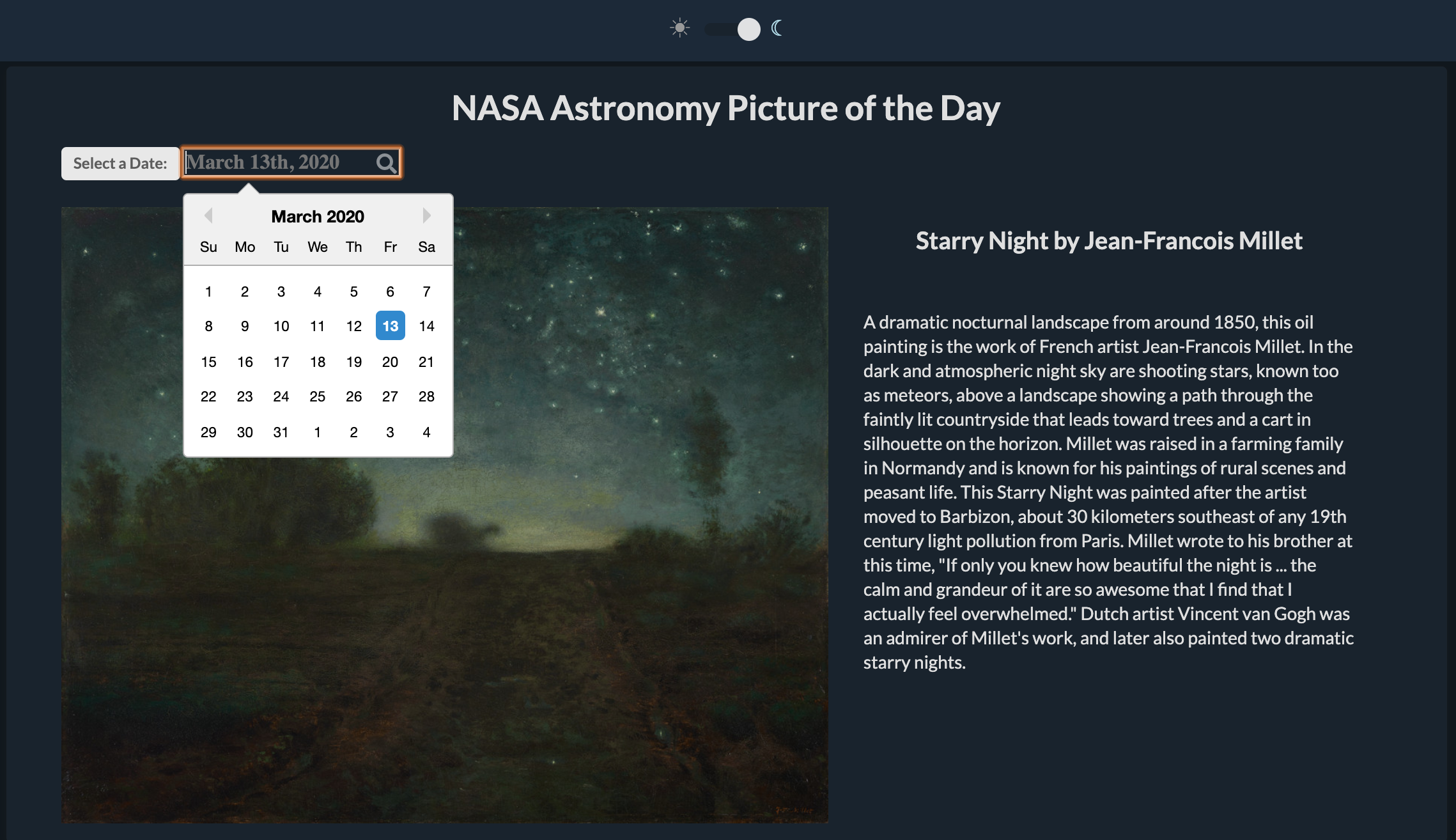
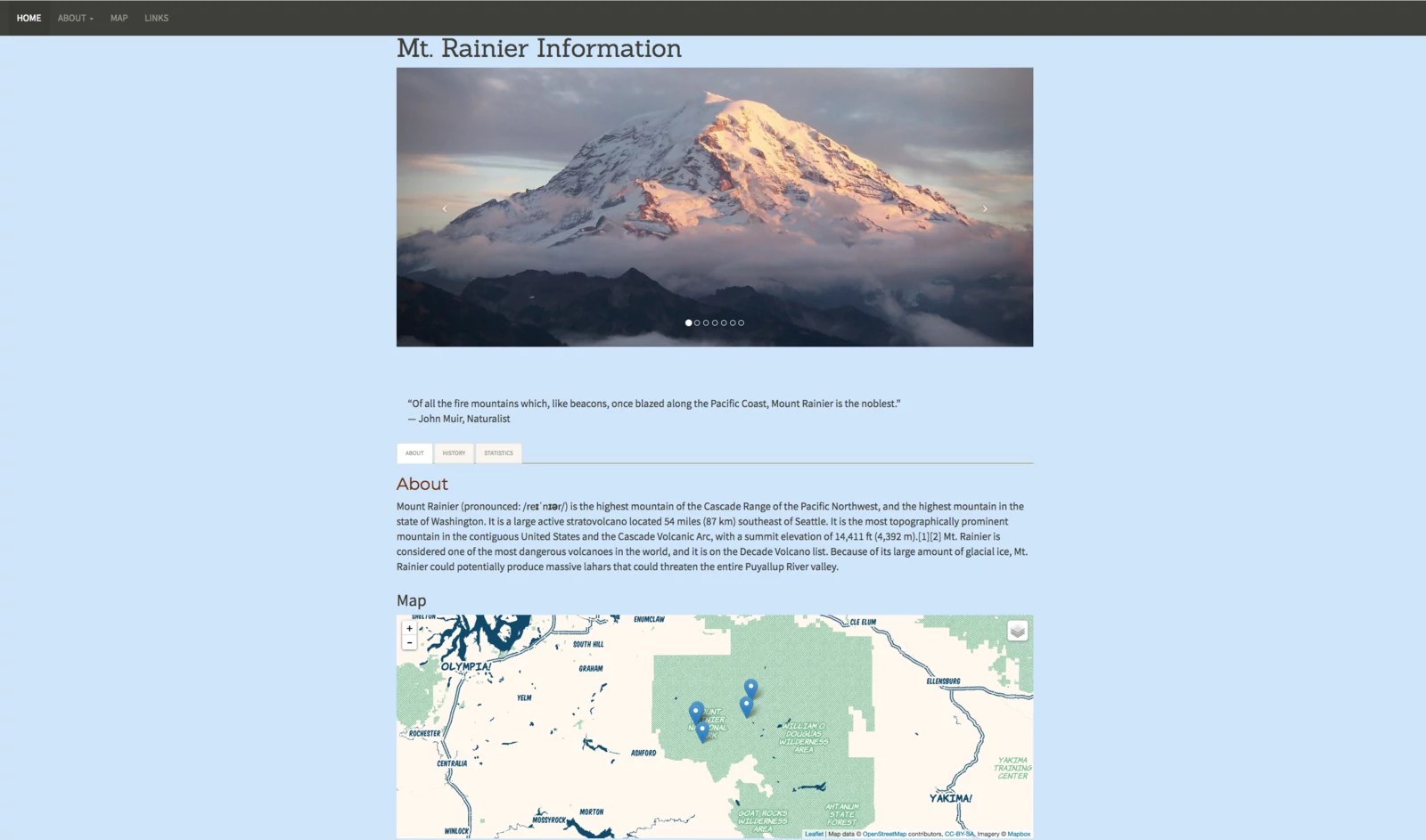
Using concepts of JavaScript programming such as progressive
enhancement, DOM manipulation, detecting and altering
content to enhance cross-browser support, improving
usability of forms, validating data and pulling and
utilizing data from external API sources. Also, using
JavaScript libraries such as JQuery to assist with event
handling and DOM manipulation. Additionally, utilizing
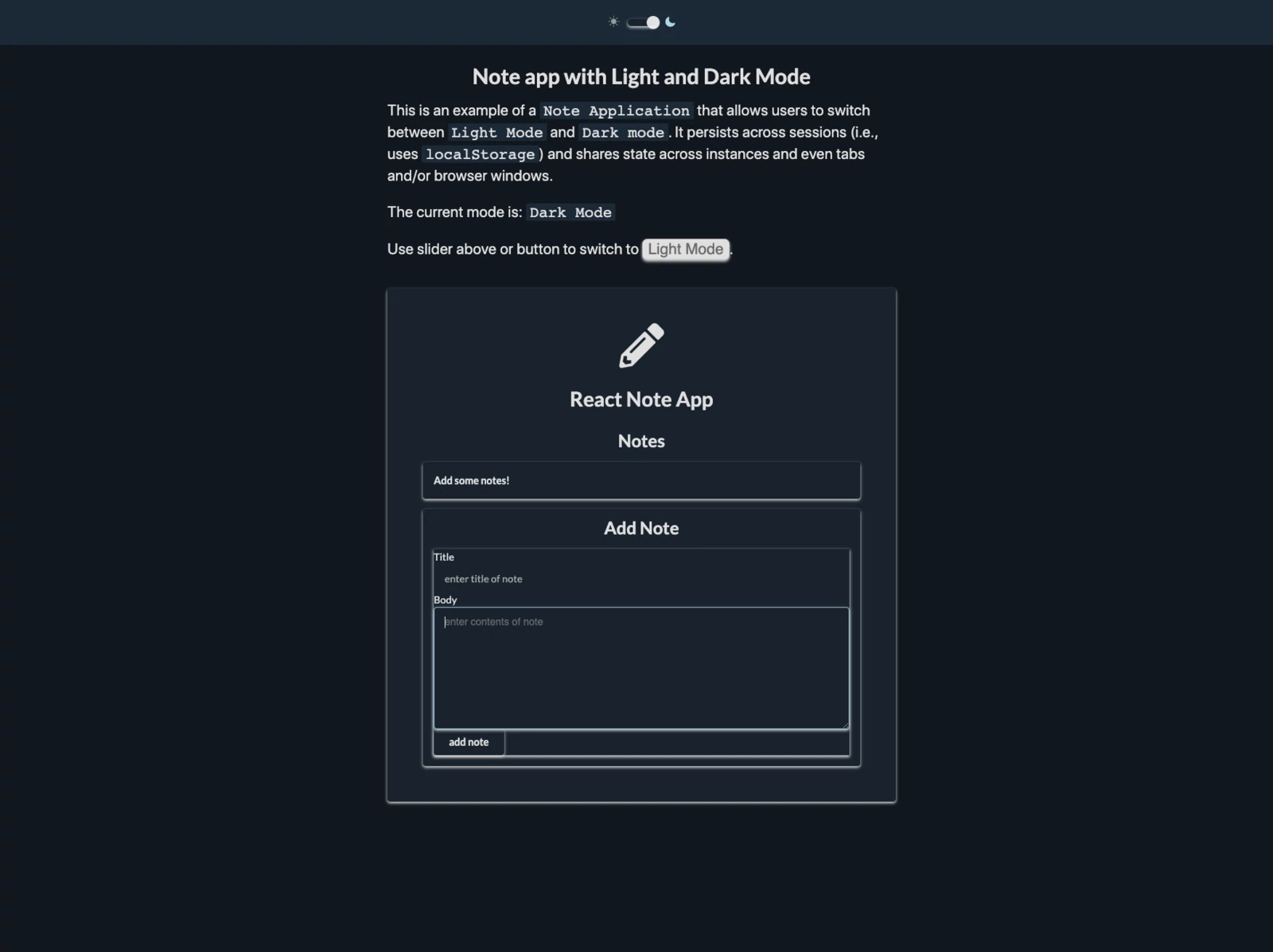
JavaScript application frameworks like AngularJS, ReactJS
and VueJS to create interactive webapps. I also utilized
Model-View-Controller (MVC) architecture patterns for
implementing user interfaces in multiple JavaScript
frameworks.
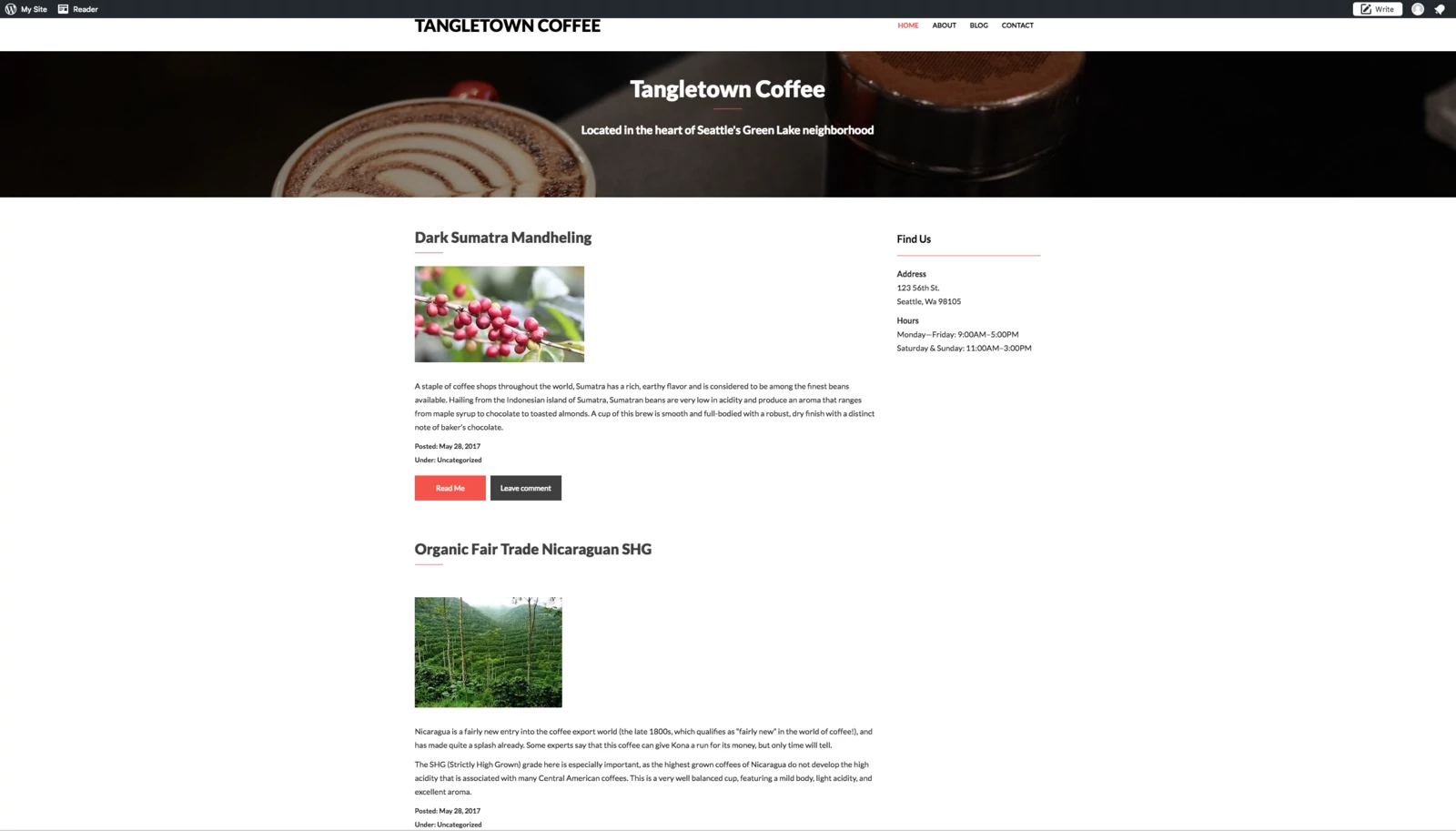
Servers and Hosting -
(2017 - 2018)
Utilizing command-line UNIX utilities to move files and
accomplish tasks such as connecting to remote server systems
via "Secure Shell" "SSH" technologies and successfully
configuring server locations to be served at a specific URL
for public web users resulting in functional websites. Also,
utilizing static file servers such as Apache and LAMP/LEMP
stack configurations, to run custom subdomains on droplets
using the Digital Ocean web server infrastructure. Deployed
dynamic content after installing webapps (PHP files for
Wordpress) while utilizing mySQL relational database
management systems. Implemented caching and site
optimization with the assistance of Wordpress plugins to
compress pages and utilize PHP to serve cached files.
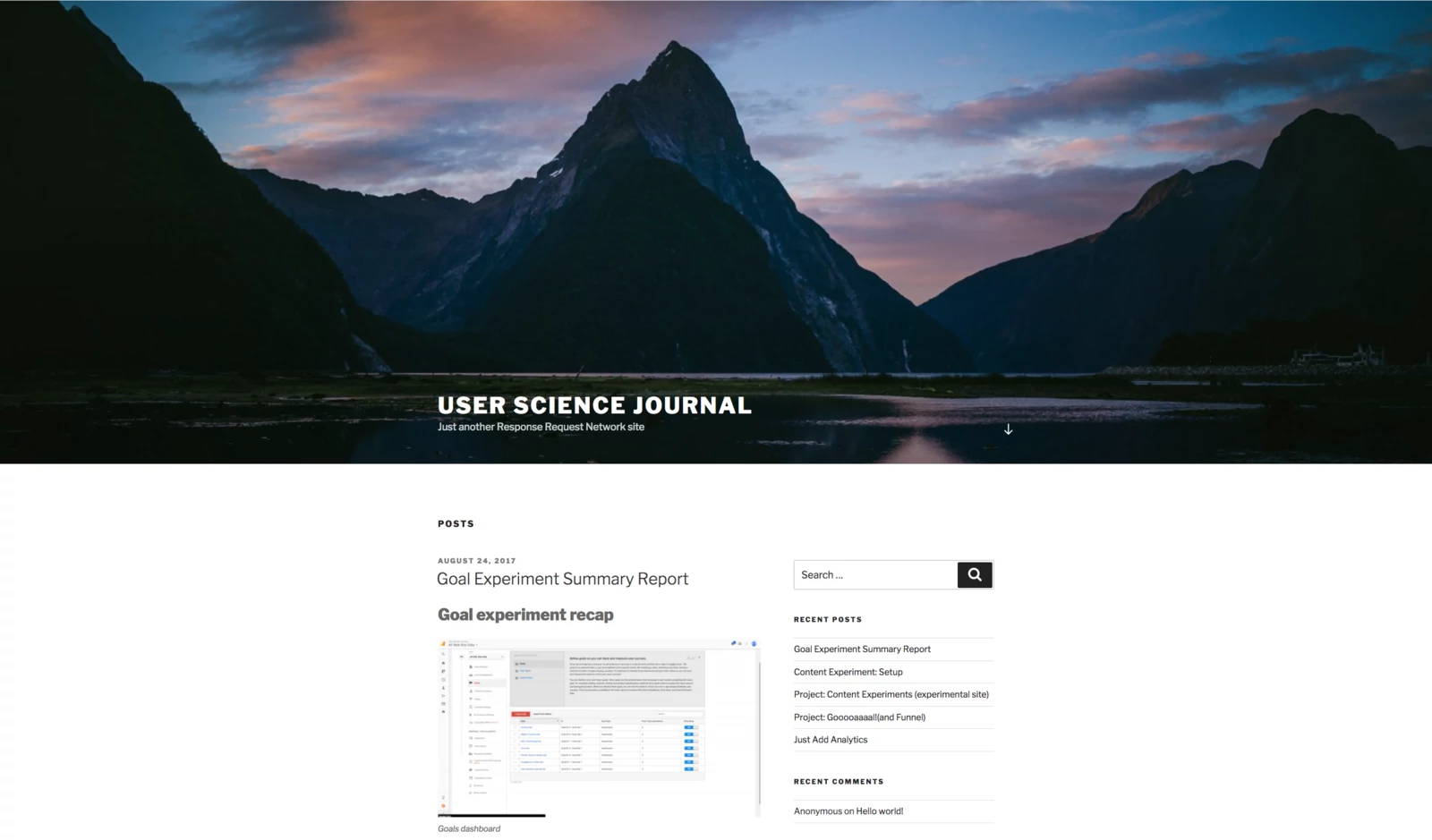
User Science and Testing -
(2017 - 2018)
Coursework and projects that included usability testing,
search engine optimization and quality assurance for
developing contemporary web content. Created usability
journals that contained essays, studies, and descriptive
analysis of websites while applying usability studies and
user science to web sites and applications. Utilized Google
Analytics while implementing web analytics, events and goals
and content experiments to effectively track and analyze web
user behavior.